Da li ste spremni za 2017. godinu? Trendovi u Web dizajnu koje posjetioci Vaših sajtova očekuju u 2017. godini
Trendovi donose promjene u svim kreativnim poljima, a naročito u web dizajnu. Oni nastaju putem eksperimenata i inovacija, i trendovi su odlučujući faktori koji pomjeraju industriju na bolje.
Internet predstavlja jedinstveno okruženje koje se kontinuirano mijenja i unapređuje, i sa tim na umu predstavićemo Vam 9 najvažnijih trendova koje možemo očekivati u sledećih 12 mjeseci.
9 najvažnijih trendova web dizajna za 2017. godinu
1. Manje opcija unutar menija
Mnogi web sajtovi u 2016. godini su redizajnirani na taj način da su smanjene prvobitne opcije navigacije. Ovo će uveliko postati važan trend i u 2017. godini.
Header meniji, koji su nekada imali po 5 do 7 opcija, sada će imati do 3 ili 4 opcije.
Jedan od razloga je smanjenje vjerovatnoće nastanka paralize, više o tome možete pronaći u članku Michael Sandstrom-a pod nazivom Savremeno E-Konsultovanje (recent Econsultancy). Manje opcija mnogo lakše dovodi korisnika do onoga što želi.
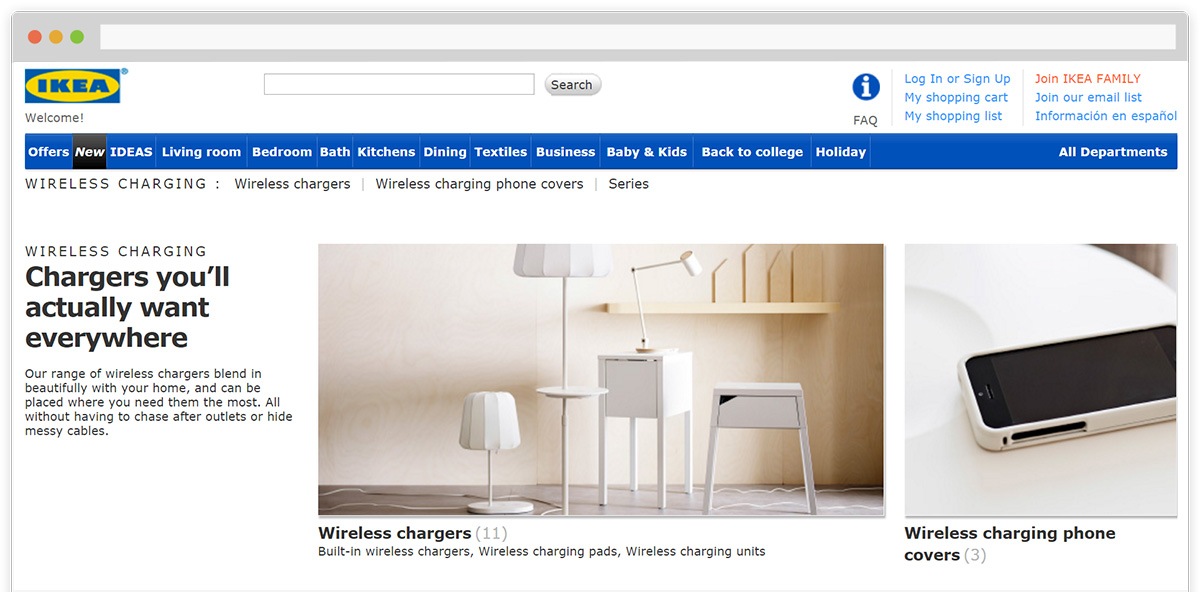
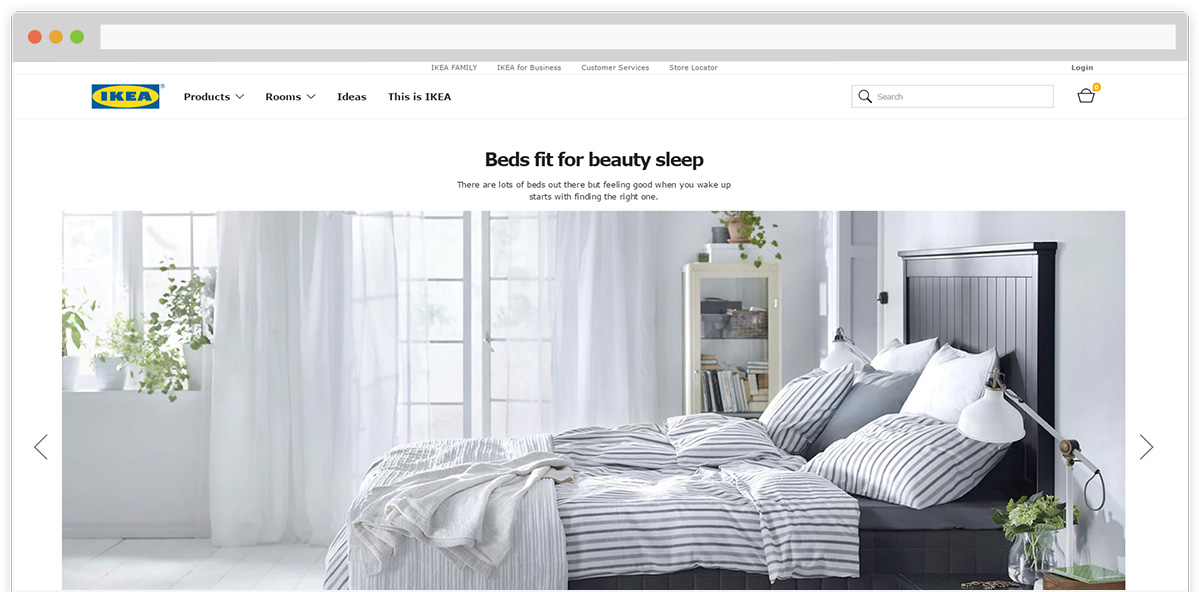
IKEA je odličan primjer za to. Uporedite novi redizajn sa prethodnim.
IKEA stari sajt:

IKEA 2016 redizajn:

2. GIF-ovi i ostale animacije
Animacije dobijaju sve veći značaj na web sajtovima, jer su one odličan način da se pokaže kako određene stvari funkcionišu, kako da se nešto radi ili kako da se otkriva značajan sadržaj. Iako se Gifovi koriste za sve ove svrhe, oni danas postaju mnogo više sofisticiraniji jer se za animacije koriste SVG i CSS kako bi se postigao lijep i jedinstven dizajn.
Očekuje se da će u 2017. upotreba animacija postati učestalija zbog toga što se uz pomoć njih lakše komunicira nego putem teksta. Takođe, ako se animacije dizajniraju na pravi način, one mogu biti efikasnije i od nekoliko slika ili videa.
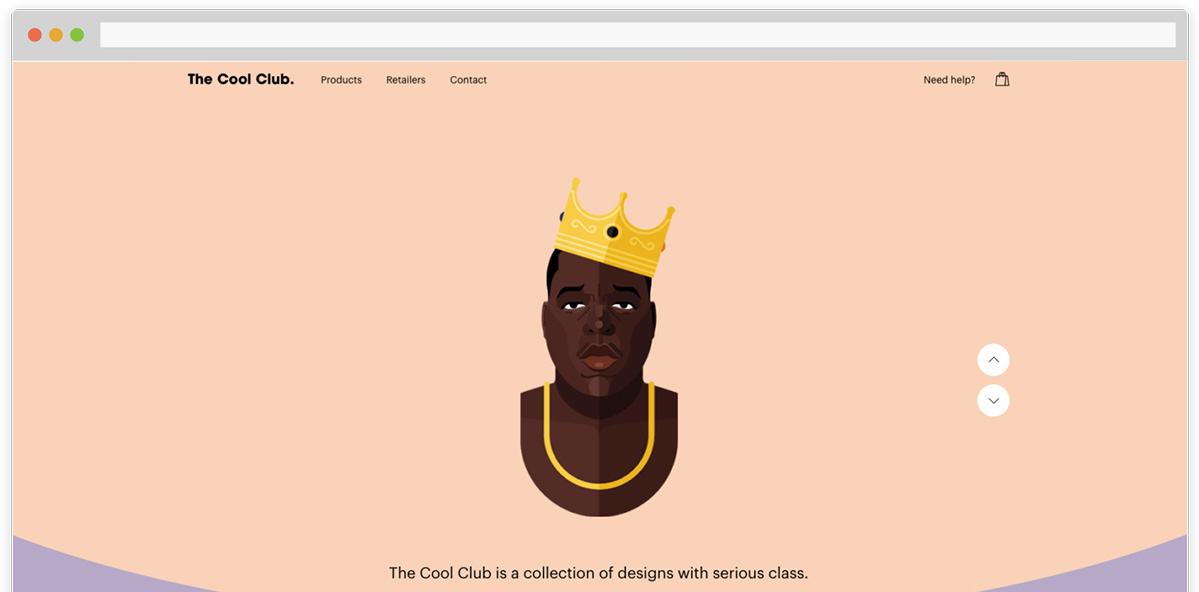
Primjer možete pogledati ispod (Cool Club):
3. Sljedeća generacija responzivnog web dizajna
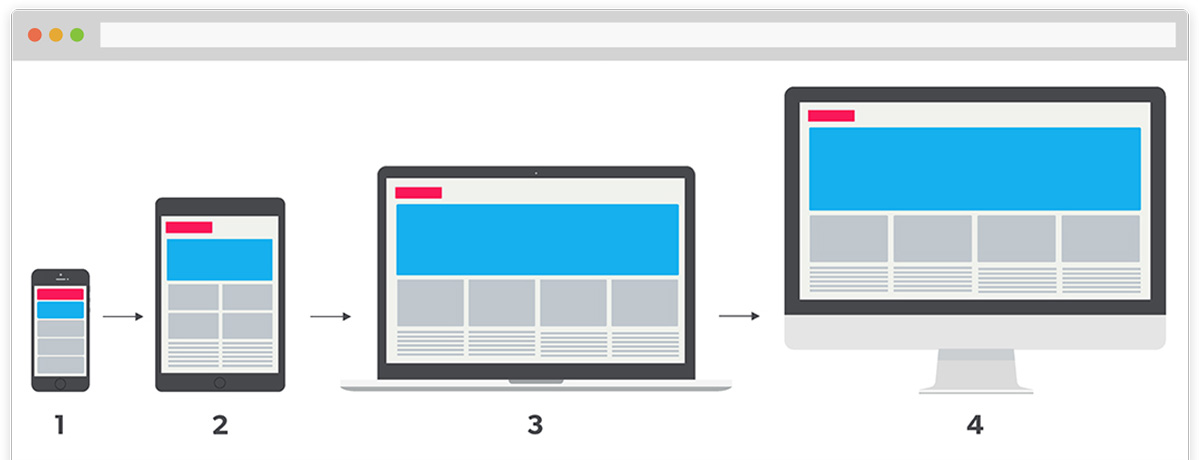
Sadržaj web sajta treba da bude dizajniran na taj način da prvobitno odgovara mobilnim i drugim manjim uređajima, a potom i ostalim uređajima sa većim ekranom. Jedna od prednosti responzivnog web dizajna jeste što omogućava preduzeću da plati ugradnju za samo jedan sajt, koji će efikasno dostavljati sadržaj mobilnom uređaju, tabletu, laptopu pa i desktopima sa velikim ekranima.
Osim isplativosti, još jedan od razloga zbog kojih će ovaj trend postati značajniji jeste ažuriranje Google-ovog algoritma za rangiranje, koji se pojavio u aprilu prošle godine. Da sumiramo, Google-ovo ažuriranje podiže rang onih sajtova koji su optimizovali svoj sadržaj prema mobilnim uređajima i korisnicima (prema prvom mobilnom principu). Svaki sajt koji nije optimizovan za mobilne će ugroziti svoj status na online rang listi. Više informacija možete pronaći na zvaničnom Google web sajtu na linku.
Responzivni dizajn će i u budućnosti dominirati jer je to jedan od efikasnijih načina da se ostvari adekvatno korisničko iskustvo.
U aprilu 2016., Google je promijenio svoj algoritam za rangiranje kako bi dao prednost web sajtovima koji su optimizovali svoj sadržaj i zbog toga ćemo biti svjedoci kako kompanije žurno pokušavaju da podignu svoj rang na Google-u.
Kao provajderi web sajtova, moramo da prihvatimo postojeću situaciju zbog toga što ne postoji jedinstveno rješenje za sve probleme. Smatra se da će manja ponuda opcija, responzivni i optimizovani web sajtovi postati značajniji u budućnosti.
Ukoliko želite provjeriti da li je Vaš sajt responzivan, posjetite zvanični Google web sajt na linku i u njega unesite naziv Vašeg sajta.

4. Fokus usmjeriti na originalnost i smanjenje korištenja fotografija dostupnih na internetu
Danas mnogi sajtovi izgledaju i funkcionišu na sličan način i zbog toga se pažnja treba usmjeriti na smanjenje korištenja fotografija, videa i ikona dostupnih na internetu, i sajtovi moraju biti potpuno prilagođeni kako bi se izdvojilo iz mase.
U današnje vrijeme i kupci i korisnici traže autentičnost brendova koje upotrebljavaju, i zbog toga se mora promijeniti pristup koji se koristio ranije. Kako bi se postigla snažna veza sa publikom, potrebno je da vizuelni sadržaj bude potpuno prilagođen i reprezentativan o tome ko se ustvari predstavlja.
U nastavku Vam predstavljamo primjere za dostizanje originalnosti koji će se koristiti u predstojećoj godini.
Ilustracije izrađene po mjeri
Ilustracije su fantastičan i raznovrsan medij za kreiranje vizuelnog sadržaja koji je zabavan i prijatan, jer prikazuju zabavnu stranu sajta. Talentovani ilustratori mogu da kreiraju ilustracije koje su jedinstvene i koje su krojene posebno za potrebe brendova, i upravo je ovo nešto za čim će žuditi svi brendovi kako bi se izdvojili iz mase.
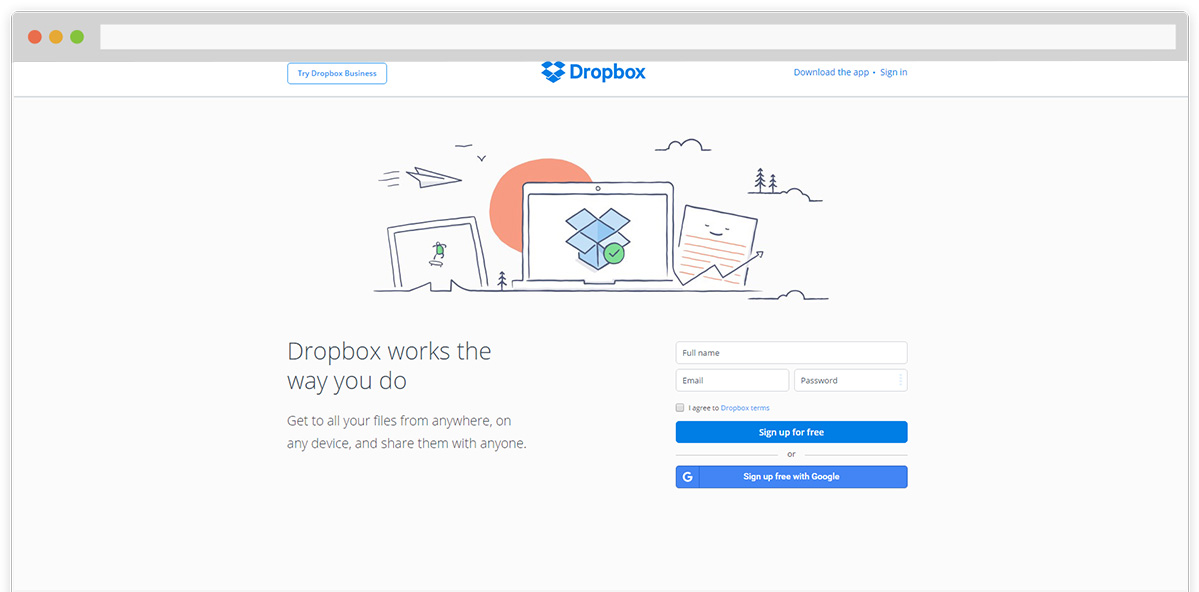
Sa jedinstvenim stilom koje ilustracije pružaju, brendovi mogu veoma lako da prikažu svoj identitet koristeći veće header slike, posebnu ikonografiju i predivne animirane vizuelne sadržaje. Dropbox je odličan primjer brenda koji koristi ilustracije kako bi kreirao prelijep, prijatan i jedinstven vizuelni efekat s ciljem da se dopadne svojim korisnicima.

Zbog svoje jedinstvenosti, ilustracije se polako počinju izdvajati kao disciplina. Mi se ovdje nećemo previše zadržavati na njima, ali preporučujemo da posjetite Dribbble kako bi ste mogli steći uvid u to koje su najbolje vrste ilustracija koje funkcionišu u svijetu. Ovo je odličan pokazatelj za stilove i trendove koji će u budućnosti postati najpopularniji.
Manje fotografija sa interneta, više autentičnosti
Postoji još jedan trend vrijedan spomena. Veoma je jednostavan, ali istovremeno i zanimljiv.
Ako ste u posljednjih nekoliko mjeseci pretraživali web, mogli ste primjetiti da je došlo do smanjenja korištenja slika koje su dostupne na internetu. Korisnici više vole da vide slike koje imaju vezu sa kompanijom ili preduzećem, nego slike sa uopštenim značenjem. Takođe se može primjetiti da web dizajneri radije ne koriste ni jednu sliku, nego što će upotrijebiti takve slike.
Fotografisanje je umjetnička forma koja je malo zanemarena posljednih godina. Međutim u 2017., se očekuje njen povratak snažniji nego ikada prije. Važna stvar za zapamtiti jeste da Vaš web sajt ima određenu svrhu i zbog toga sav sadržaj na njemu (uključujući i slike) mora ispuniti taj cilj.
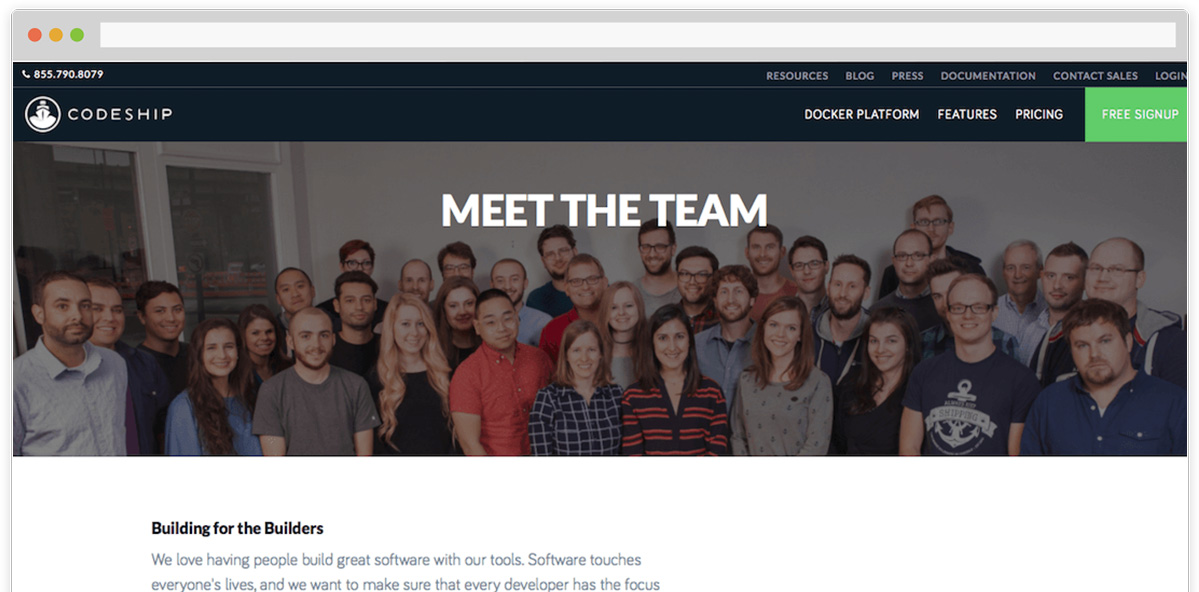
Slike Vašeg tima su takođe popularne – jer na taj način personalizujete Vaš brend.
Nisu u usponu samo autentične slike, nego su to i crtani, stripovi i druge ilustracije. Stripovi mogu biti odličan način za razgovor i raspravu o određenoj temi, naročito među tehnolozima.
5. Smjele boje
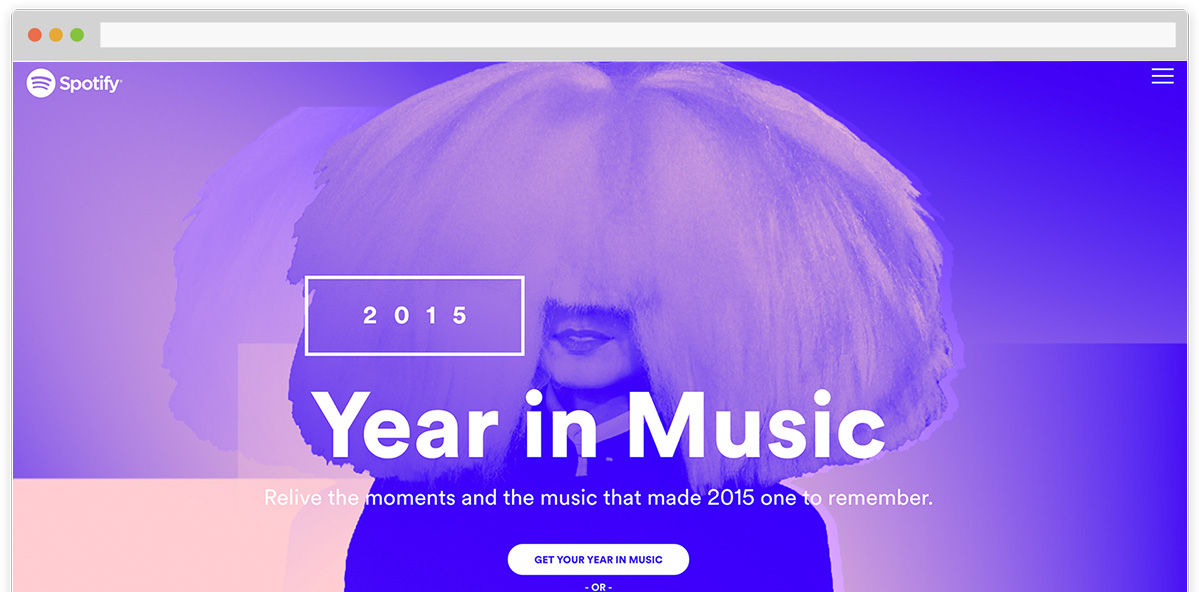
Spotify-evo nedavno ažuriranje, je dobar primjer za ovaj trend. Spotify je promijenio svoju dobro utvrđenu i “sigurnu” zelenu boju u primjetniju i življu nijansu.
Iako je Spotify sa umjetničkog aspekta naišao na različite kritike, ovaj muzički brend je opravdao kritike i naveo da je promjena neophodna. Spotify je pomjerio fokus i ugled svog brenda od primarno tehničke kompanije do čisto fokusiranog muzičkog brenda.
Spotify se pokazao veoma hrabrim sa svojim paletama boja u 2016. godini. Njihovo nedavno ažuriranje i njihov interaktivni sajt “Godina u Muzici”, koji vidite iznad, pokazuju kako će i ostali brendovi prihvatiti življe šeme boja u svom online sadržaju.
Za brendove koji žele da obnove svoje palete boja u 2017. godini, preporučujemo da posjetite uiGradients, Coolors, Adobe Color kako bi ste bili sigurni da su Vaši izbori boja odvažni, privlačni i u koraku sa modom.
Očekujete više življih paleta u 2017. na svim kreativnim poljima, od fotografije, ilustracije, tipografije, videa do korisničkih interfejsa.
Brendovi će hrabro pristupiti izboru boja smatrajući to ključnim elementom svog brendiranja i identiteta, postojeći brendovi će se repozicionirati a novi pokretati sa ciljem da zadobiju pažnju publike.
6. Tipografija postaje značajnija
Iako se značaj ovog trenda mogao učiti već u 2016. godini, ovaj trend se neće zaustaviti u skorije vrijeme.
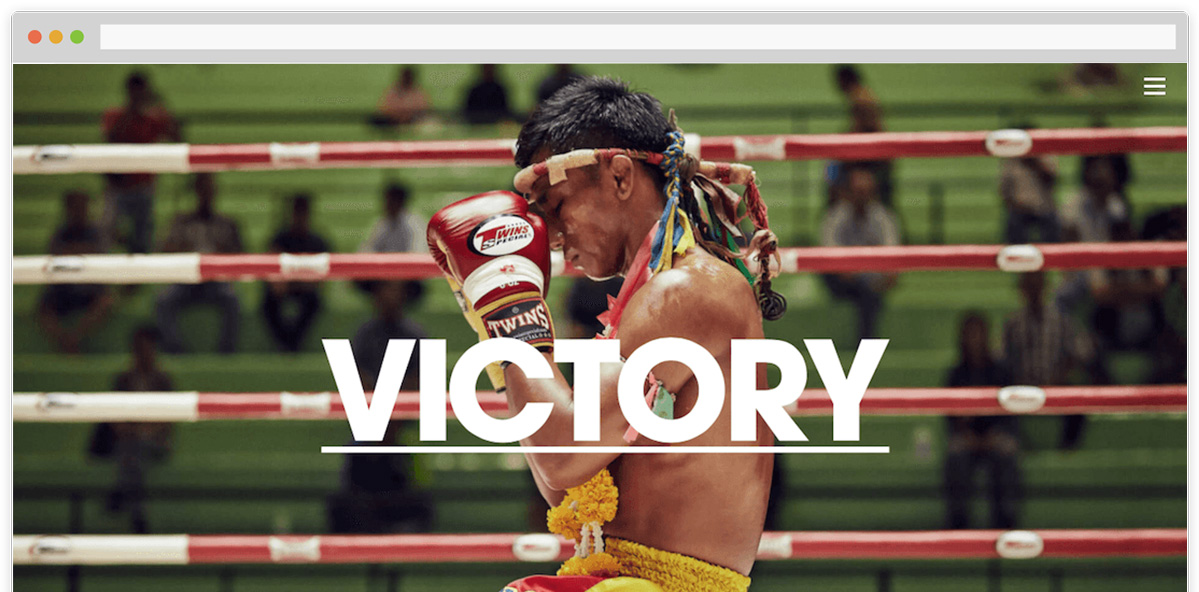
Brandovi će postati upadljiviji, više će zapinjati za oko publike i biće pozicionirani preko cijelog ekrana. Dinamične boje i teksture će se dodavati interesantnim i dinamičnim fontovima kako bi se stvorio “wow” efekat.
Tipografija veoma dobro funkcioniše za privlačenje i držanje pažnje korisnika. Velika tipografija je naročito efikasna kada sajt ima dugačku stranicu za listanje.
7. Video sa zvukom
Ljudi su se sve više navikli da gledaju video (od kratko-bitnih You Tube videa do filmova) na svojim uređajima. Web sajtovi mogu imitirati ovaj filmski doživljaj ali mogu i imati puni video sa zvukom na svojoj početnoj stranici. (Ovo ne mora biti auto-play da bude efikasan).
Nastavite sa oprezom. Uvedite opciju za uključivanje i isključivanje zvuka, zbog toga što se ovo neće svidjeti svim korisnicima. Vaš sadržaj mora biti toliko odličan da korisnici sami zahtijevaju zvuk kao dio doživljaja. (Ovo je trend koji se možda malo teže izvodi, ali koji može predivno funkcionisati ako imate odgovarajuću kombinaciju videa i zvuka).
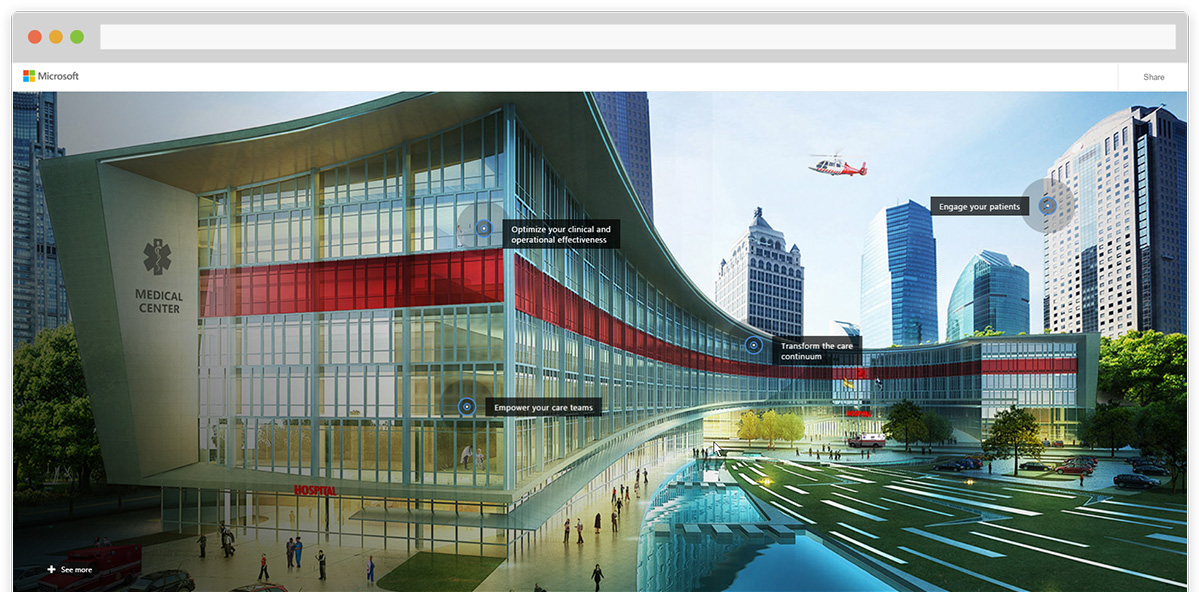
8. Još više paralaks efekata
Paralaks klizajući efekti su bili veliki hit u 2016. godini, a dizajneri su postali samo još pametniji što se tiče ovih pokreta. Ovaj trend sa otmjenijim paralaks efektima, će postati još impresivniji.
Potražite efekte koji se pomjeraju prema gore ,prije nego efekte prema dole, kao i pokrete koji obuhvataju dizajn sa više slojeva. Ključ uspjeha za skoro svaki trend u 2017. jeste da ,bez izuzetka, imaju dodir realnosti i paralaks. Što su pokreti na ekranu realniji, korisnici će ih više željeti.
9. Virtuelna realnost
Virtuelna realnost kao dio dizajna, će zasigurno biti tema o kojoj će se najviše govoriti u 2017. Sa sve većom ponudom uređaja po povoljnim cijenama, virtuelna realnost će biti značajna. Iako će u početku igrači video igrica izvući najvišu korist, virtuelna realnost će doprijeti i do marketinga i drugih aplikacija.
Morate biti pripremljeni za dizajn ove vrste. Osim toga, morate da se pripremite za kreiranje doživljaja virtuelne realnosti koji ne zahtijeva VR naočale. Ovo podrazumijeva dizajn web sajta sa videom od 360 stepeni, kao i druge visoko interaktivne doživljaje sa 3D efektima.
Bilo kakva interakcija sa budućom razinom tehnologije, koja ima osjećaj virtuelne realnosti, će definitivno biti u trendu.
Zaključak
U ovom momentu, unutar kreativne industrije postoji preko 100 trendova i veoma je teško da se ukaže na svaki od njih. Međutim, vjerujemo da smo u prethodnom članku ukazali na neke od esencijalnih trendova za 2017. godinu.
Sve pojedinosti koje smo naveli u vezi sa trendovima dolaze zbog dobrog razloga; kreativci i intelektualci širom planete su učili i pozajmljivali jedni od drugih, kako bi kreirali forme koje danas postoje na web-u. Možda neki trendovi neće biti relevantni za Vas, ali je veoma važno da pratite šta se trenutno dešava u industriji i da pronađete način kako da se razvijate i napredujete.
Alati i resursi
Ispod se nalaze linkovi do alata i resursa koje InfoARS tim najviše koristi: